

- #Diff between bootstrap and bootstrap studio how to#
- #Diff between bootstrap and bootstrap studio code#
#Diff between bootstrap and bootstrap studio code#
We should reread the code to ensure that we get the correct output.

The bootstrap-theme features buttons, a dropdown menu, a navigation bar, a progress bar, and panels.

The following features are included in the Bootstrap-theme: A navbar, buttons, panels, a dropdown menu, and a progress bar are all included with the Bootstrap theme. The Bootstrap-theme theme includes the style, page layouts, and UI components for usage in a web project. Bootstrap-theme.cssīootstrap-theme is a collection of HTML, CSS, and JavaScript. The following image shows the basic columns of the above bootstrap.css example.

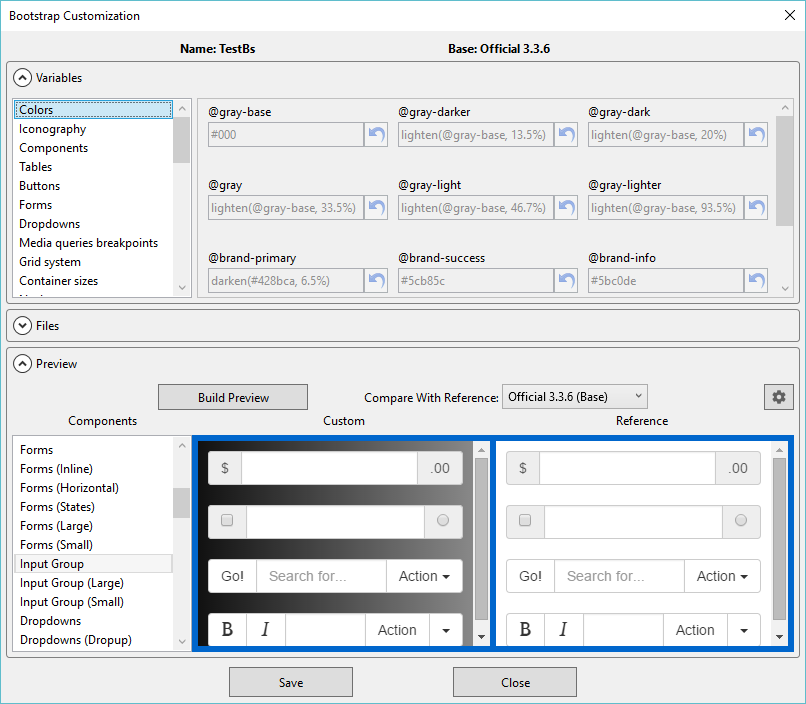
The following is an example of separating a webpage into three columns using the bootstrap directly without generating new methods. If we don't want most web pages to appear the same, we need to spend a little more time designing a design. The JS file links to jquery and is one of the most often used libraries, but most plug-ins are inactive.When designing a website, there is a lot of overriding of files.The following drawbacks include in the Bootstrap.css: It merely takes a few tweaks to switch between a fixed grid and a responsive grid. Excellent Grid System: Bootstrap is based on 12-column grids, layouts, and responsive components.We can also use certain Bootstrap elements in conjunction with your current CSS. Simple integration: Bootstrap can be easily connected with several other platforms and frameworks on existing and new sites.We may begin utilizing Bootstrap because it is simple and requires only a basic understanding of HTML.The following functionality includes in Bootstrap CDN: Bootstrap is a public content delivery network that allows users to remotely load CSS, JS, and pictures from its server. Instead, the user constructs user interface components using specified terminology and logic written in HTML, CSS, and JavaScript.īootstrap is a lightweight, free, open-source framework for creating responsive and mobile-friendly web projects. Bootstrap does not permit users to write code from scratch. Bootstrap.cssīootstrap is a front-end development CSS framework. The Bootstrap-theme.css file is also used to format text in various styles. The user interface component adds to the code by invoking class attributes. The "bootstrap-theme.css" uses to provide user interface components to a website, such as a navbar, buttons, and a progress bar. The "bootstrap.css" creates simple websites, whereas the "bootstrap-theme.css creates eye-catchy websites. The website is styled by importing the CSS link from the bootstrap website. It uses basic Bootstrap classes like rows and columns with a CSS styling tool. The "bootstrap.css" uses to create a website with pre-existing designs and context. Https://bootstrapstudio.io/ (seems to be fine but I'm not sure if it communicates to github properly).Difference between bootstrap.css and bootstrap-theme.css Need assistance in what drag & drop I should use for my own website I made it in Bootstrap Studio and they host it for free. I just have my own website setup for my portfolio. Is there something like GitHub for Mechanical Engineers? I'd not seen the Reflow Toolkit before - from there I found your BootStrap Studio - These look like amazingly easy tools to work with.
#Diff between bootstrap and bootstrap studio how to#
I've been trying to figure out how to set up ecommerce on Google Sites. This is awesome! Thank you so much for sharing this. If you understand frontend development (I get that you may not enjoy it) you could use Bootstrap and get one of the Bootstrap drag & drop builders. Personally, I use Bootstrap studio from time to time, it's a nice tool with a one-time purchase.įrontend website maker with custom code/ working web3 code What is the best ui design tool to use as a beginner


 0 kommentar(er)
0 kommentar(er)
